
PROJECT OVERVIEW

This final year project focuses on the branding and website development of the surf company Relentless. My goal was to create a unique and recognisable brand identity that could be implemented across various mediums. To accomplish this, I designed custom artwork, patterns, and brand guidelines for Relentless. I then used the brand guidelines to create a prototype website for Relentless in Figma. The website features an easy–to–navigate user interface, a modern design aesthetic, and visuals that stay true to the newly created brand. This project provides an all–encompassing branding and website solution that is unique and memorable.
THE BRIEF

The surf-wear company Relentless’s brief focuses on creating a brand identity that appeals to surf enthusiasts. They sell surf clothing, accessories, and unique boards, which is pretty typical for a surf shop. Their brand identity is centred around themes like surf, sea, beach, eco-friendliness, exploration, adventure, and freedom. Clearly, they’re targeting a specific market, something this will need to be echoed throughout the branding. Relentless is requesting a logo, branding guidelines, typography, and a website prototype on Figma. Overall, Relentless has the potential to be a standout brand in the surfwear industry.
OBJECTIVES
Objectives
- Create a stylish and aesthetic brand for Relentless, compiling all assets into Branding guidelines.
- Using the brand guidelines, produce a fully functioning web prototype for Relentless. It needs to meet the brief and convey the brand’s identity and message to the user.
- Enhance abilities in 3D design by making Surfboard designs for Relentless
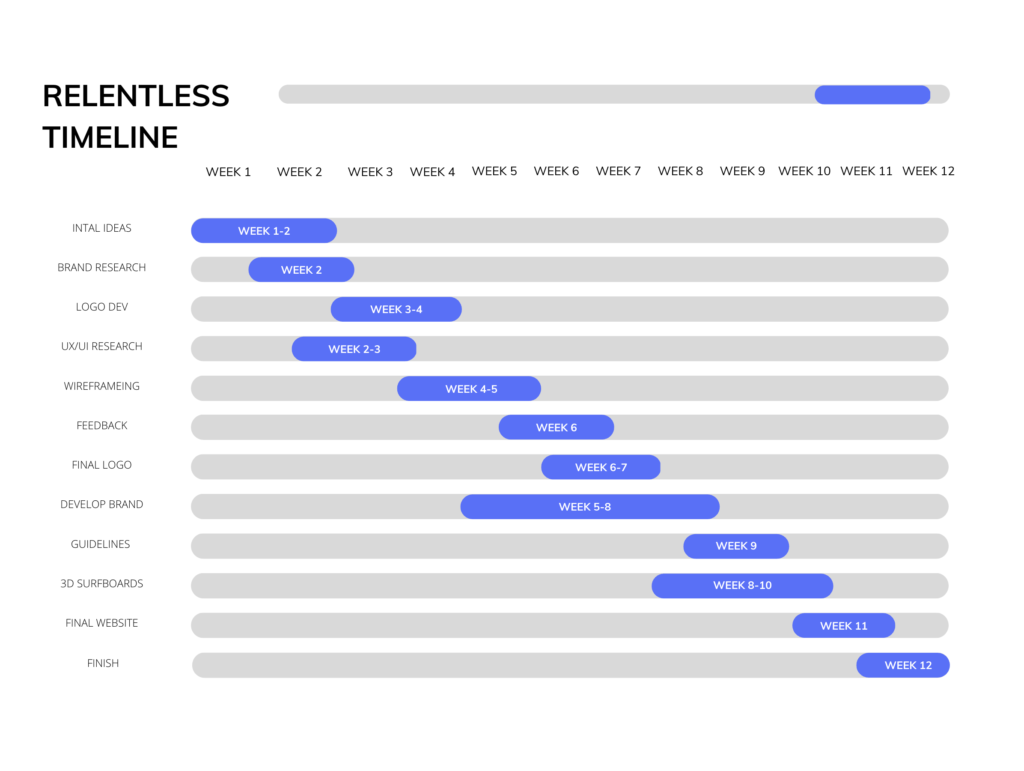
TIME MANAGEMENT

Creating a Gantt chart for this project is a great way to organize the work into manageable tasks over the semester. The key milestones of receiving feedback in week 6, and having the final logo and finished branding guidelines in weeks 6, 7, and 8, are crucial for the success of the project. This allows for enough time to make any necessary changes before moving on. The final website prototype in week 11 is also an important milestone as it will allow for testing and refinement before the completion date in week 12.
However, there are also potential risks that could arise during the project. For example, if there are unexpected delays in receiving feedback or if changes take longer than expected, it could push the project behind schedule. To overcome these risks, contingency plans can be put in place. One option is to allow for extra days as a buffer if the schedule is running behind. Another option is to prioritise tasks and adjust the timeline as needed to ensure that the most important sections are completed on time.
BRAND RESEARCH
THE BIG BRANDS

Billabong, O’Neill, Quiksilver and Ripcurl are some of the biggest names in the surf industry. These brands have been at the forefront of the surf world for decades, providing surfers with high–performance equipment, apparel, and accessories. Their branding has been instrumental in their success, allowing them to cultivate a strong identity and maintain their market share. These brands have been able to create a unique identity and carve out a niche in the surf world, thanks to their iconic logos and stylish designs. Their strong visibility and presence in the industry have made them synonymous with high–quality products and they continue to be a major player in the surf industry today.
brand ANALYSIS
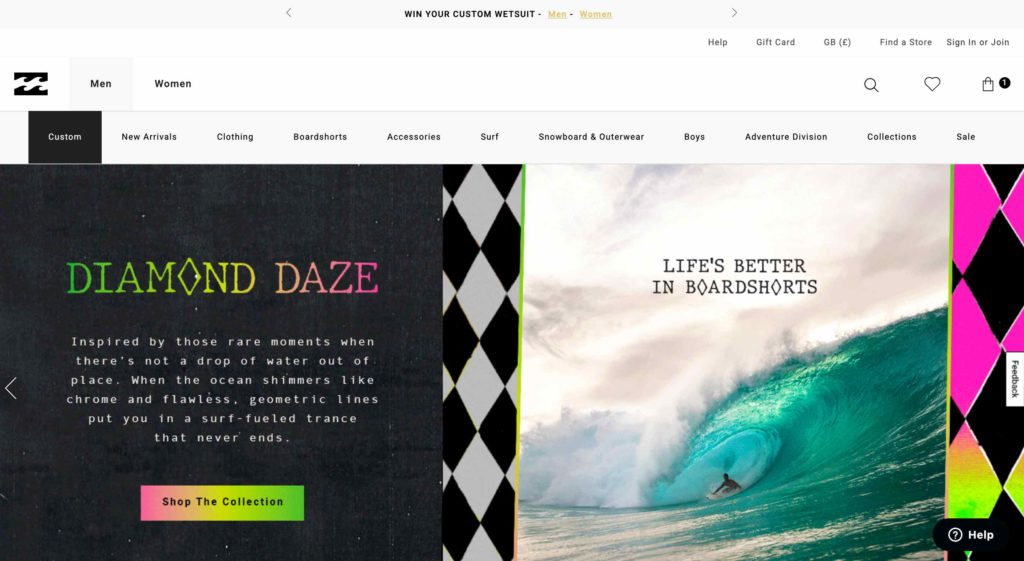
BILLABONG

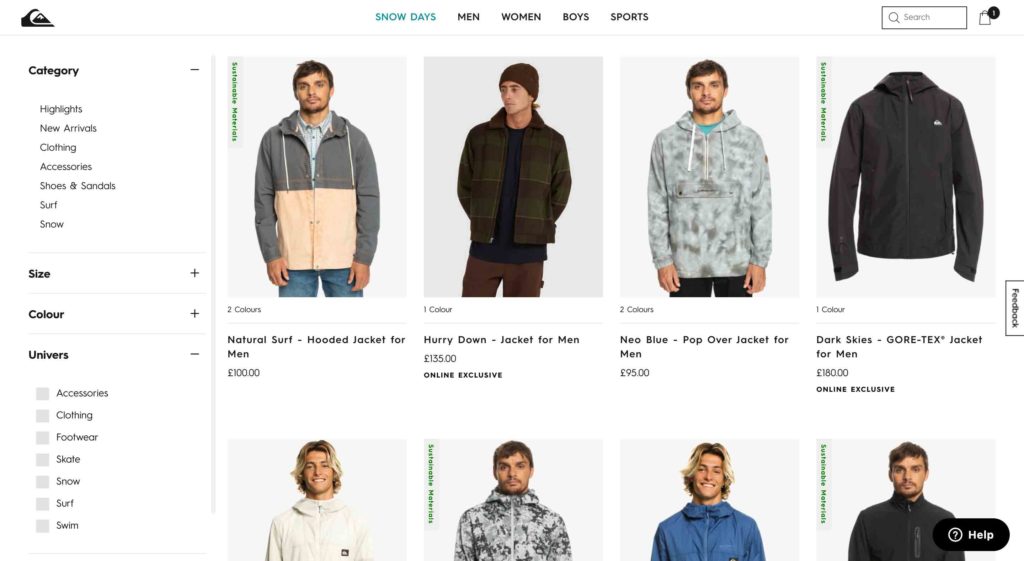
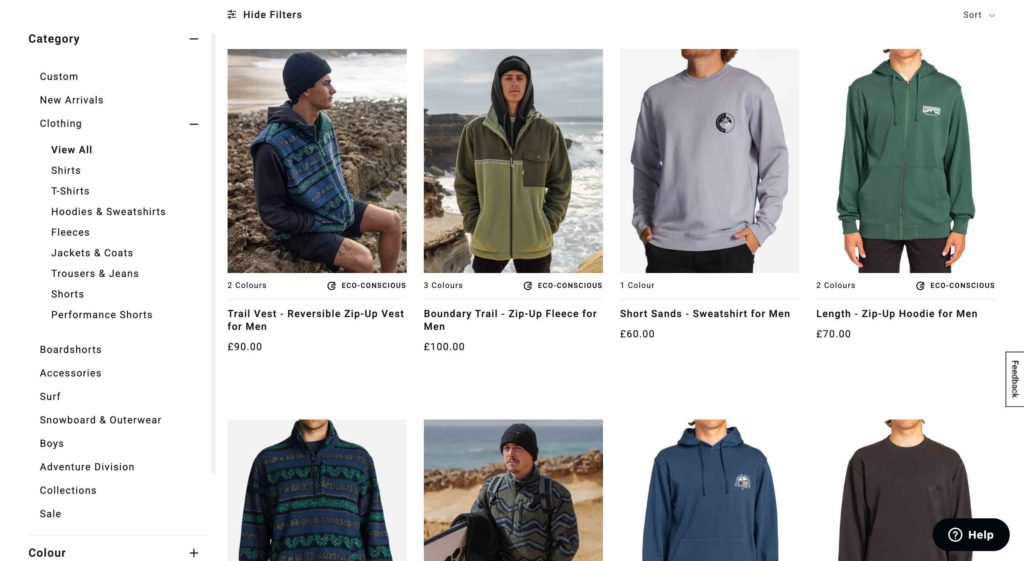
QUICKSILVER

BILLABONG: The company’s logo was clearly very carefully designed to capture the essence of the brand’s laid–back surf culture. Billabong’s style is also captured through its clothing. Bold, colourful designs featuring abstract surf–inspired graphics embody the laid–back style and fun spirit of the brand and differentiate it from more traditional surf-wear companies. Billabong also uses other visual elements such as imagery of surfing, beach scenes, and silhouetted figures to convey its message and further emphasise the brand’s core values.
Its use of language and storytelling elements such as interviews with athletes, internal blog posts, and its “Billabong Adventure Division” YouTube channel evoke a feeling of exploration and adventure, conveying the spirit of a surf lifestyle.
QUICKSILVER: The company has grown to become one of the most iconic and recognisable brands in the outdoor and extreme sports industry. Quicksilver‘s branding is centred around the concept of a fast–paced, active lifestyle. They use the slogan “Live the Moment” to capture the essence of this lifestyle. The cresting wave and snow-capped mountain logo symbolise “excellence and authenticity”. The logo was inspired by a famous Japanese woodcut depicting a typhoon wave and Mt Fuji and has become an instantly recognisable symbol for the company‘s lifestyle message.
Overall, just like Billabong, the branding of Quicksilver offers a unique and powerful message that appeals to the company‘s targeted demographic.
smaller brands

SHORE, PASSENGER, SAULTROCK and BIRDWELL and other smaller brands might not be as successful as the bigger brand because of their branding. These smaller brands might have not been able to create a strong identity that resonates with surfers. They lack the recognition and brand awareness of their larger competitors, which leads to fewer sales. In addition, smaller surf brands often don’t have the resources to develop and promote a cohesive branding strategy. While the larger brands have access to more resources, smaller brands have to focus more on creating a unique style and look that stands out from the competition. Overall, the success of smaller surf brands like SHORE, PASSENGER, SAULTROCK and BIRDWELL depends on their ability to create a strong branding strategy that resonates with surfers and helps to define their unique identity in the marketplace. Without strong branding, these brands will struggle to achieve success on the same level as the larger brands in the industry.
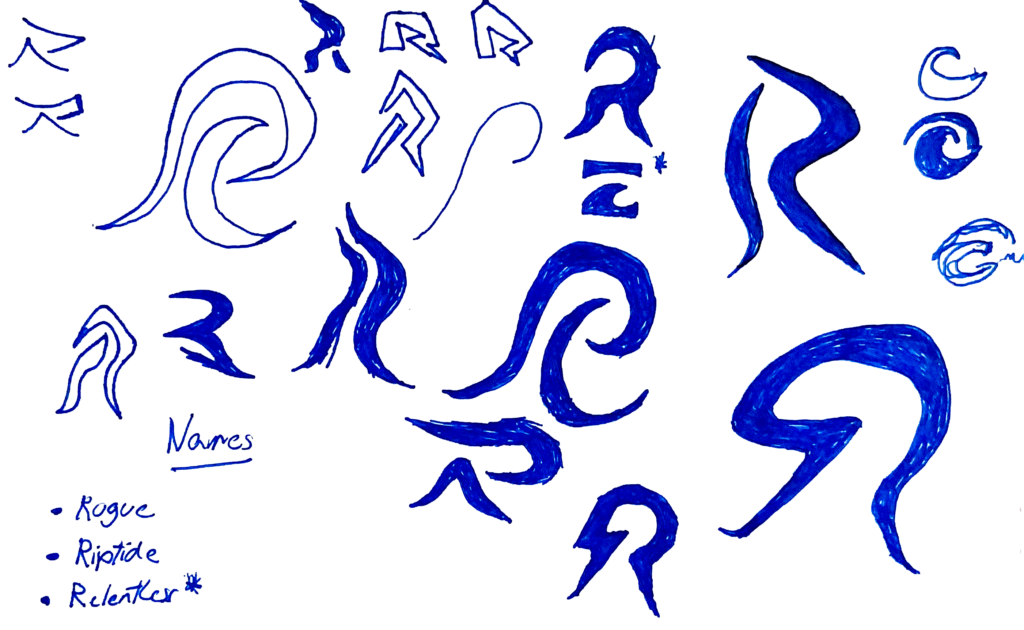
INITAL IDEAS
LOGO DEVELOPMENT


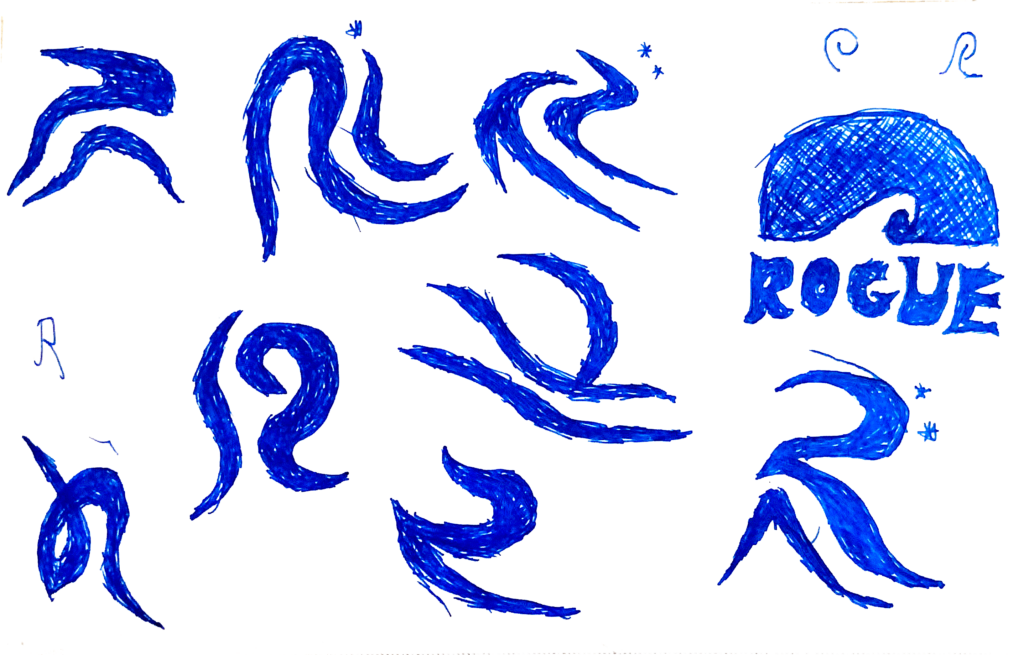
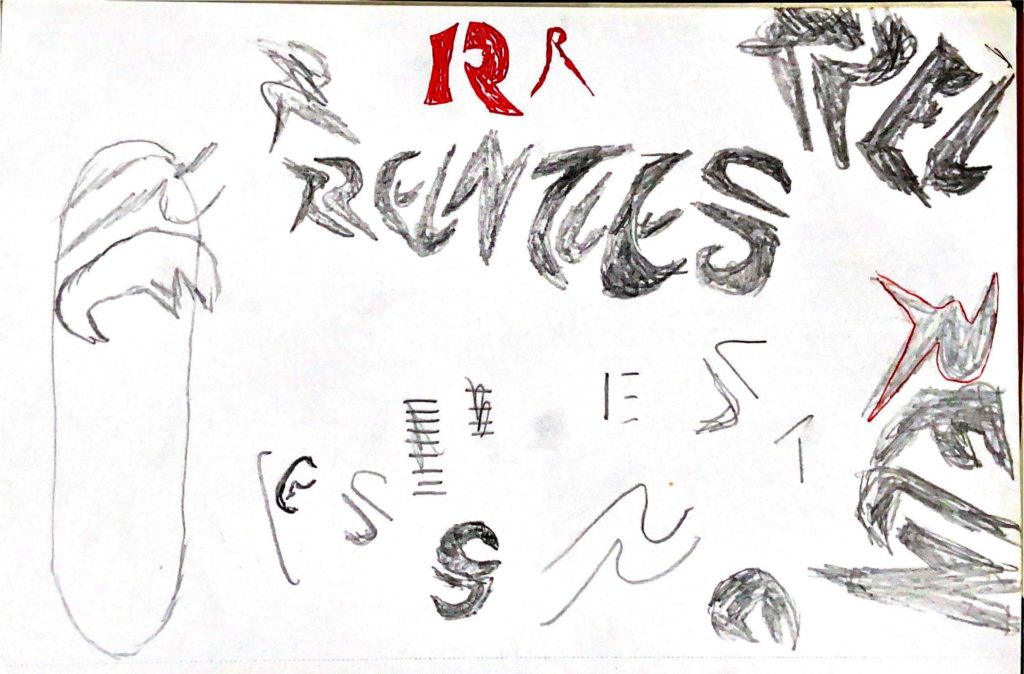
Here are my initial logo ideas sketched out. When creating the logo I had the vision to make the letter “R” out of wave-like shapes. The wave imagery is used in the logos of some of the biggest and most successful brands and so was a solid starting point for this logo. during this time I was still playing around with some name ideas.after I had finished sketching I marked the logos that I liked the most so I knew which ones I was going to develop further.


When I had collected all of the sketches I took them into Adobe Illustrator and began digitalising them. the section to the left shows the first stages of development with some of the logos being created, however non of these caught my eye.
The logo above however had caught my eye and so I began developing it further. i took the initial sketch and started reshaping it to make the edges smoother and flow nicer. I also found a font that I thought fit the feel of the brand and started to pair the logo with the text. I also played around with adding a black box behind the logo, something I really started to like as it set it apart from other similar logos.
FEEDBACK


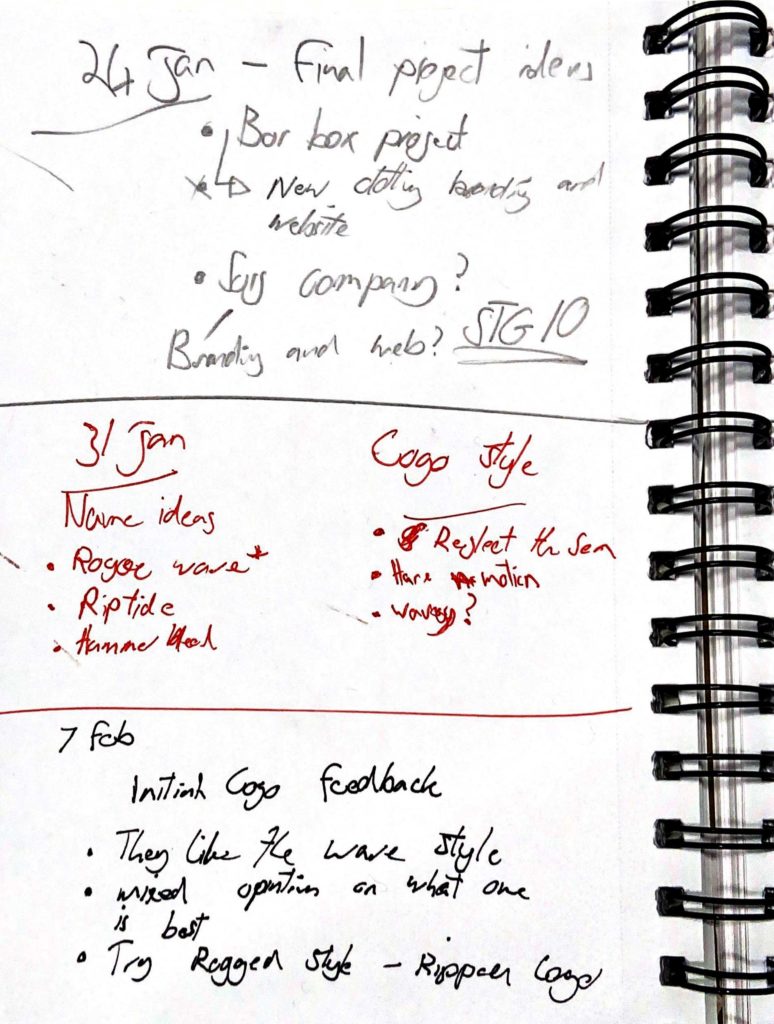
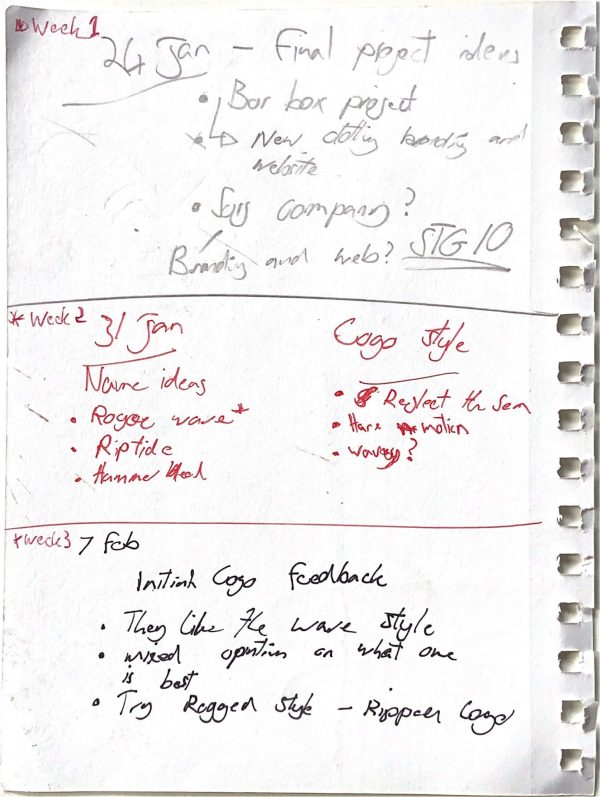
You can see in this image taken from my journal that on the 7th of Feb, I took notes after presenting my initial logo sketch and the early digital development. I received feedback from my lectures and peers that I noted down. They all agreed that their favourite logos were early scanned in documents where the logo still looked rough and sketched. Their feedback suggested that I take a deeper look into this style.
ACTING ON FEEDBACK
david carson
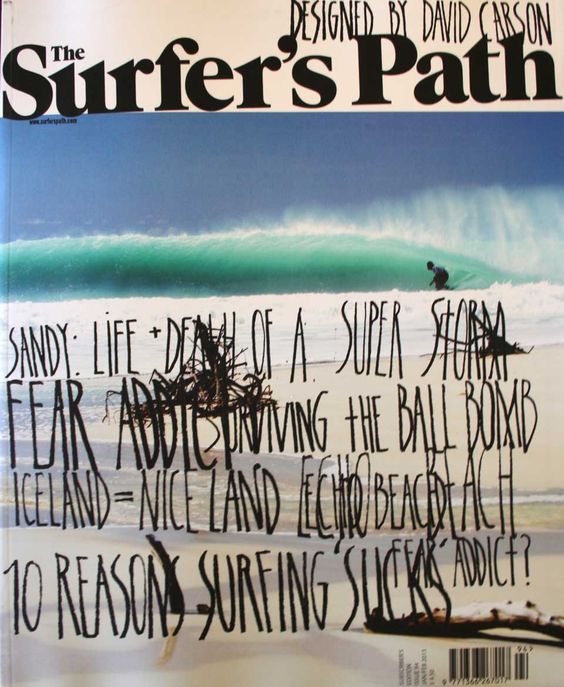
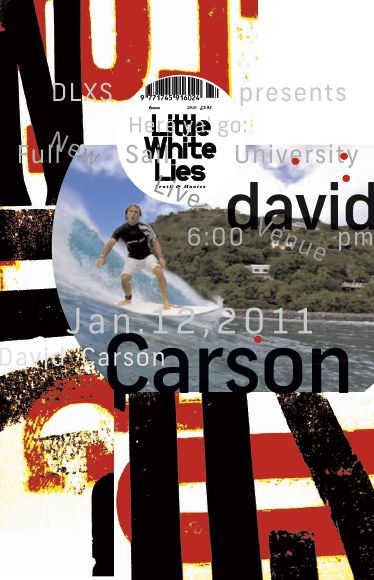
after receiving my feedback I began researching the grunge graphic style when I came upon the work of David Carson. His radical designs and unorthodox typography and imagery choices have profoundly impacted how I have gone about designing my own project. Carson’s disregard for traditional design rules opened my eyes to the world of typographic exploration, introducing me to a new range of font choices to add character to my designs. His radical use of asymmetry, overlapping and exotic touches to his designs inspired me to break away from typical design conventions and experiment with exciting typefaces and hues to add flair to my brand identity.




Carson’s approach to design is so unique that it has ushered in a whole new wave of modern graphic design principles. His decisions to juxtapose distinct pieces of imagery, to combine disparate type styles,
and to experiment with clever text placement have led me to make bolder design choices that capture the essence of the brand. His graphic design journey has proved to be a truly inspiring example for my own foray into the realm of typography.
logo Re-design

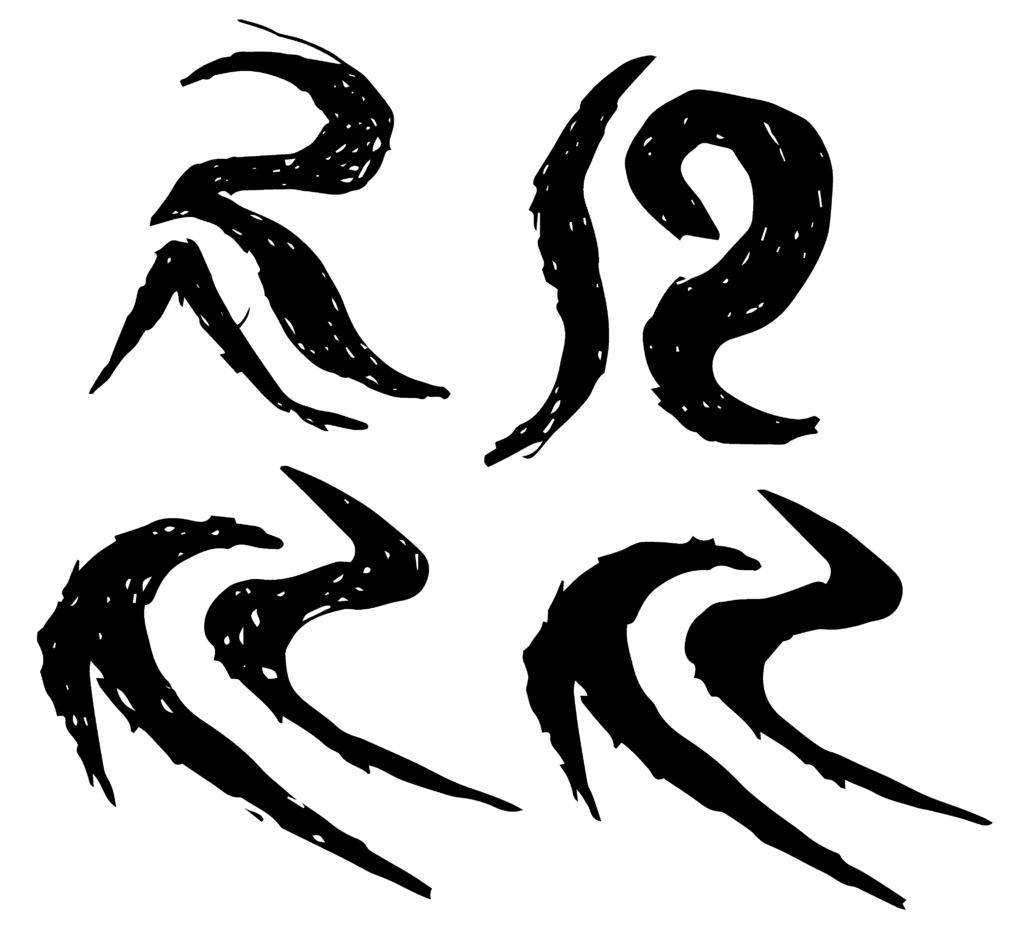
To begin this re-design I downloaded Royalty free brush strokes and imported them into Illustrator. I wanted to be able to capture the essence of David Carson’s design style while also creating a professional and relatable brand. I started by applying one of the brush strokes to the logo in the top left. I also played with the idea of an outlined logo but the readability was definitely affected. I then went back to the idea of the black box behind the logo. I then also created the effect with the text I had chosen before.
FINAL LOGO


The logo I settled with was created with wave–like shapes in the shape of an R for a few reasons. Firstly, the wave–like shapes reflect the brand‘s namesake; ‘Relentless.’ This signifies the unstoppable, never–ending nature of the ocean and the waves it creates. Secondly, the logo gives an impression of power, strength and energy. The logo was chosen to represent the feeling of movement and the spirit of adventure associated with surfing, it evokes imagery of the ocean. Lastly, the form of the logo is modern and sophisticated yet still embodies a casual beach vibe. Together, these elements come together to create a logo that communicates the brand‘s core values and beliefs.
colours

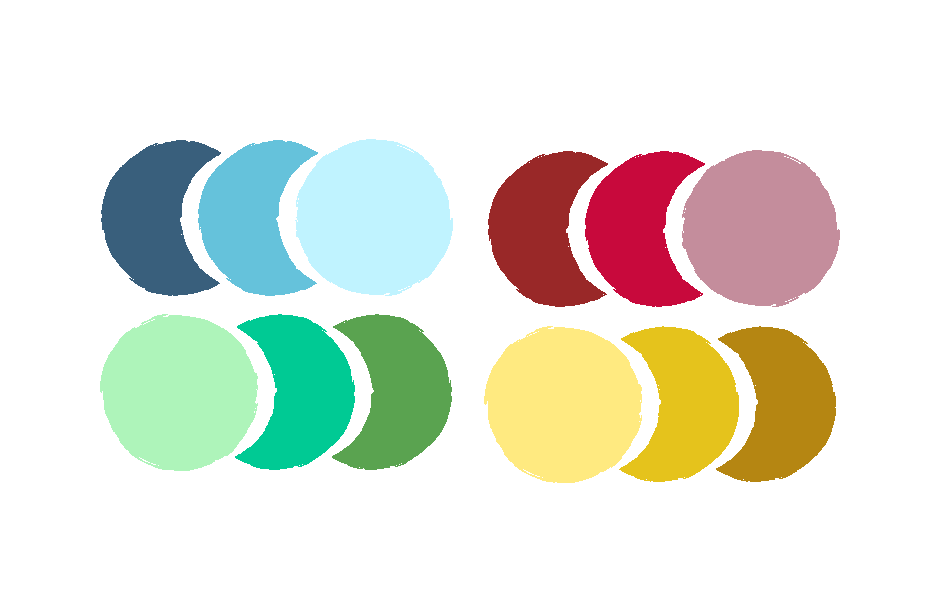
The brief established a clear brand identity centred around themes like surf, sea, beach, eco-friendliness, exploration, adventure, and freedom. Therefore it was important to select colours that not only align with their brand identity but also appeal to their target audience. One way to approach this is through colour theory, which explores the psychological and emotional impact of different colours. (The Interaction Design Foundation, 2016). For example, blue is often associated with the sea and water, which aligns with Relentless’ surf and beach themes. Blue can also convey a sense of trust and reliability, which could be important for a brand looking to establish itself in the market. Green is often associated with eco-friendliness and sustainability, which could also be a good choice for Relentless. Additionally, green can convey a sense of growth and freshness, which could align with their themes of exploration and adventure. Along with blue and green, two other colours were added to the pallet, red and yellow. Red is a highly stimulating colour and can be used to draw attention to certain elements, while yellow is often associated with happiness, optimism, and warmth.
Pattern

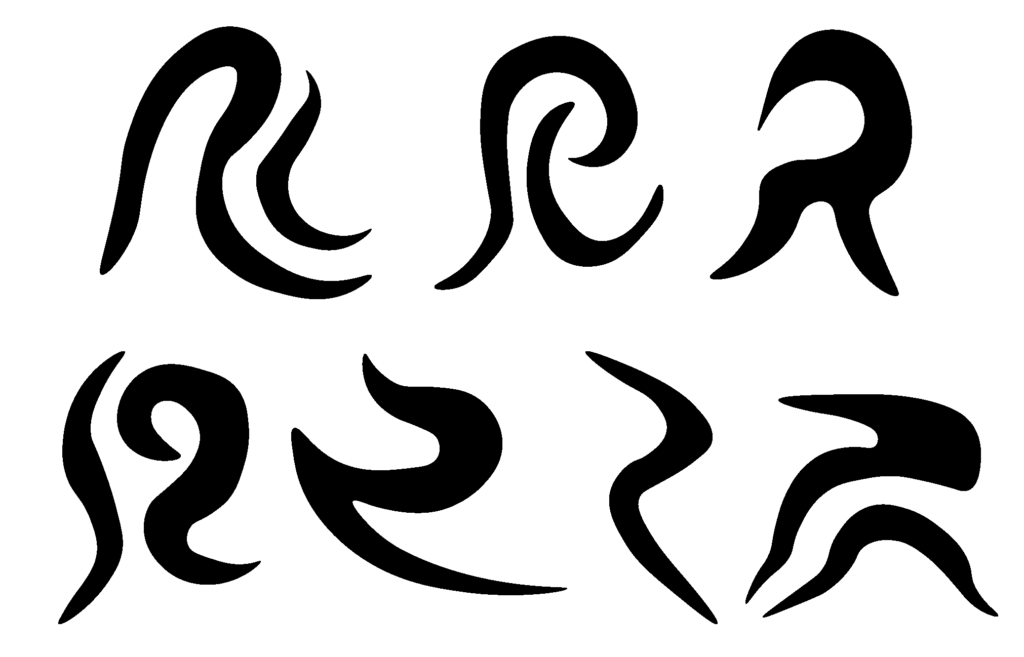
I wanted to create a brand pattern to be used throughout the branding and help reinforce the brand identity. I realised that I had some assets left over from my logo ideas, ideas that wouldn’t have been used if they hadn’t made the pattern. I began smoothing the outlines of the shapes and prepared them for becoming the brand pattern.

I applied the sketched brush stoke to the shapes just like with the main logo, doing this gave it the same feel as the rest of Relentless’s branding. I then began resizing the shapes and rotating them to look randomised and disjointed so that the pattern would give the rough and wild tone of Relentless.


Once I had the shapes laid out in good order I created the pattern in Illustrator with a few simple steps. The pattern now appeared as a swatch and I would be able to apply it to any shape I wanted. Bellow the pattern are some examples of how it can be used to make borders or other types of assets to be used across the branding.

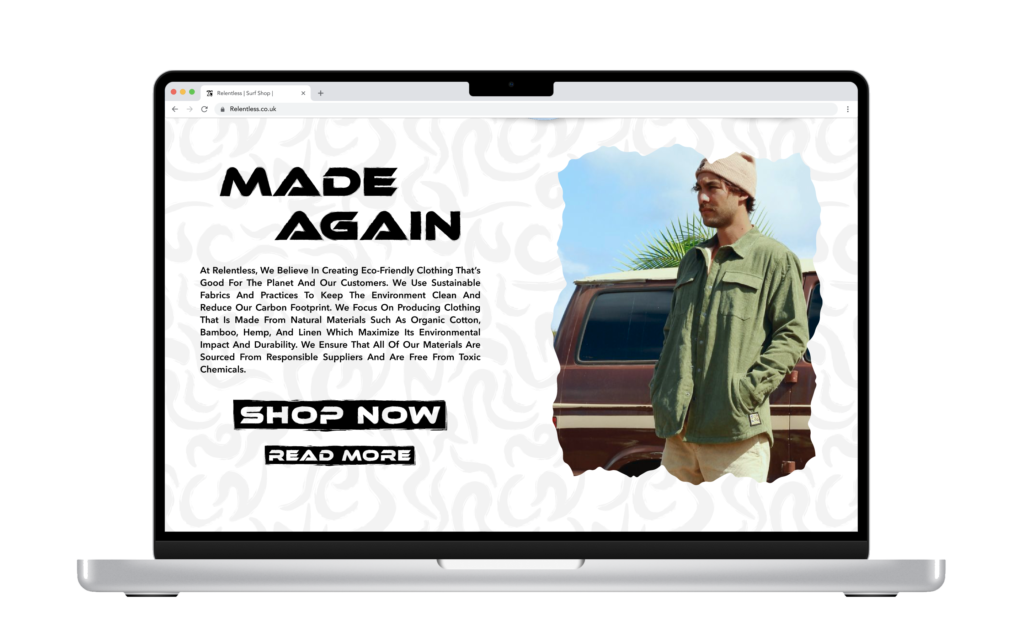
here is an example of how I used the pattern on the Relentless website. By adding the pattern to the page and giving it a 3% opacity it gives the page more depth and a more unique feel.
BRAND GUIDELINES
The final Branding Guidelines can be viewed below by entering full-screen mode and downloaded by clicking the “PDF” button.
SURFBOARDS DESIGN

I wanted to create some surfboard design by branching out into the world of 3D design to create concept art for this surf company. I had only limited knowledge in 3D design and through the use of Adobe Dimensions and some online tutorials was able to start creating. This section will show some of the design processes and the final results/outcomes.
the designs


The inspiration to create designs for surfboards came from having completed the branding and realizing that there were additional assets that could be put to good use. I started by creating rough sketches of board designs with the goal of producing three unique designs. Two of these designs were created using newly developed assets, while the third design incorporated the brand’s signature pattern.

One of the new designs that I created for the surfboards involved placing the brand name ‘Relentless’ along the top of the board. This design was developed in the same style as the rest of the branding to ensure consistency and coherence across the brand.
3d development



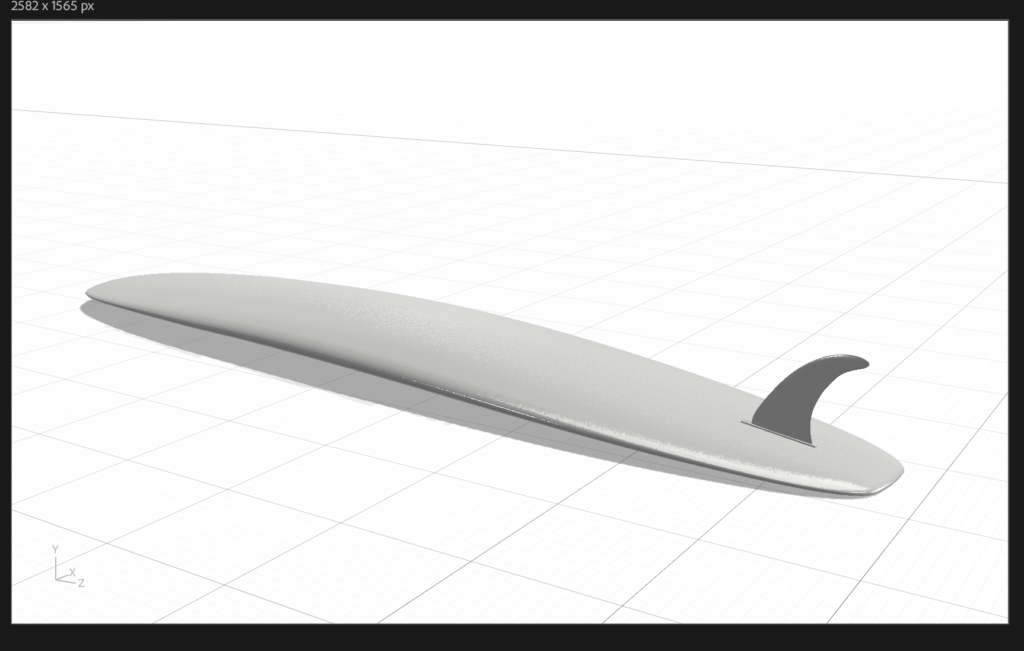
To create the surfboards, I began working with Adobe Dimensions. I had access to a 3D surfboard asset from Adobe Stock that was free to use. Although the board was simple, it was straightforward to customise and was perfect for this project. Additionally, I incorporated other 3D assets into the scene to create a backdrop for the renders. By using the stock assets, I was able to introduce the necessary material textures as well.

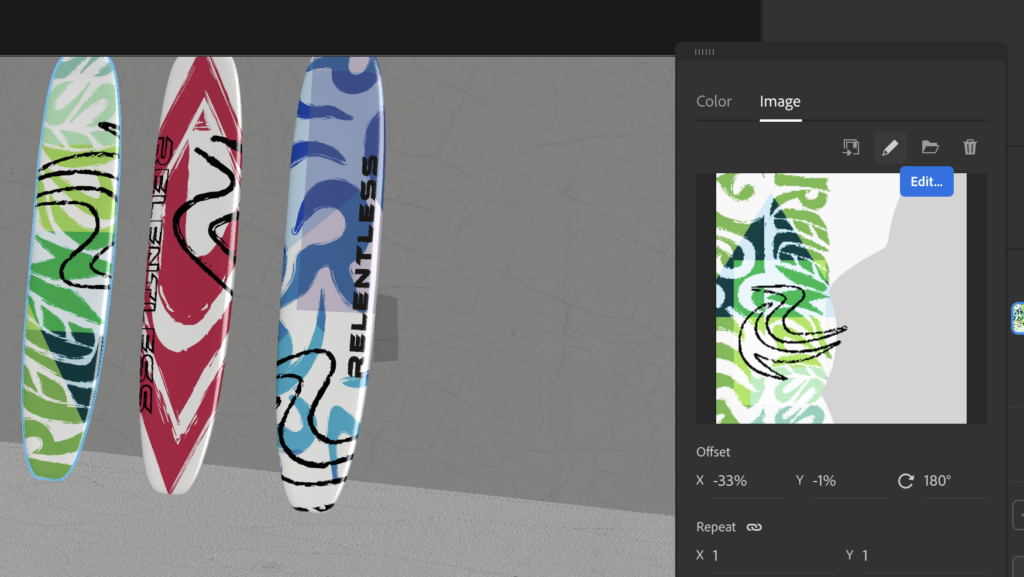
To apply my design onto the 3D surfboard, I had to access the image mesh of the asset. By doing so, I could modify the entire mesh of the board to accommodate my designs.


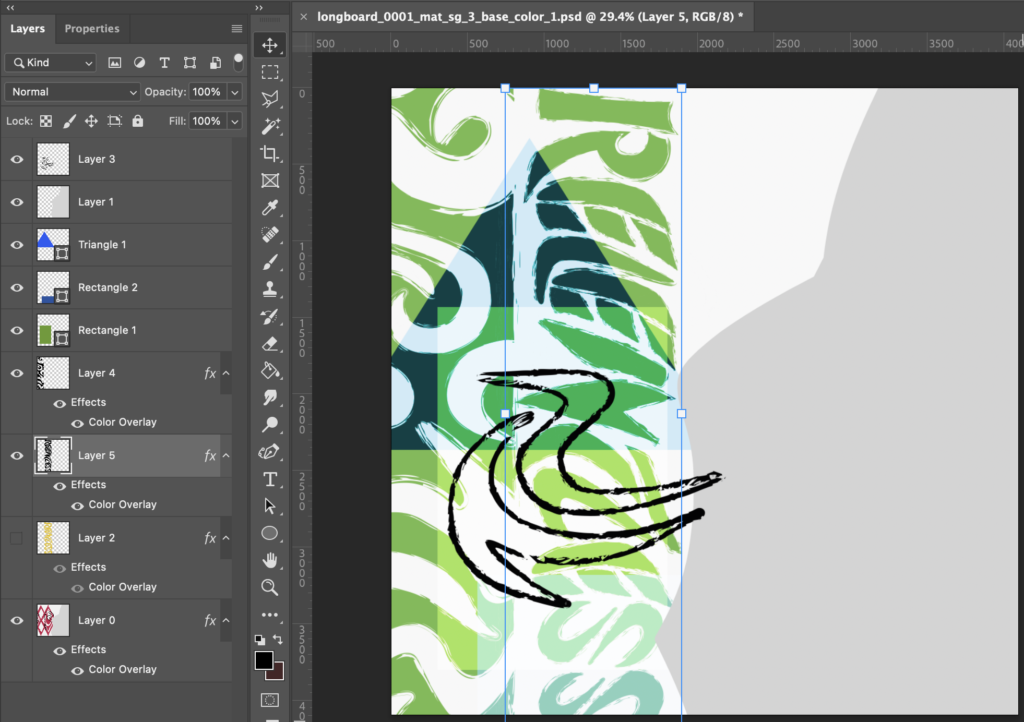
After accessing the image mesh, I was able to link it to a Photoshop file, where I inserted my designs. Whenever I saved the Photoshop file, the 3D asset would update automatically. To create the design, I experimented with various techniques in Photoshop, making sure the design aligned perfectly with the 3D surfboard. The design was composed of a range of colours and shades, as demonstrated in this example.
final renders


Here are the final renders of the surfboards. The designs were created following the guidelines and are now ready to be utilised on the Relentless prototype website and for marketing purposes. I am pleased with the outcomes, which I believe were successful because of the careful consideration and attention to detail that went into the design process. The colours and textures of the surfboard designs are eye-catching and aligned well with the branding guidelines.
UX/UI RESEARCH
JAKOB'S LAW
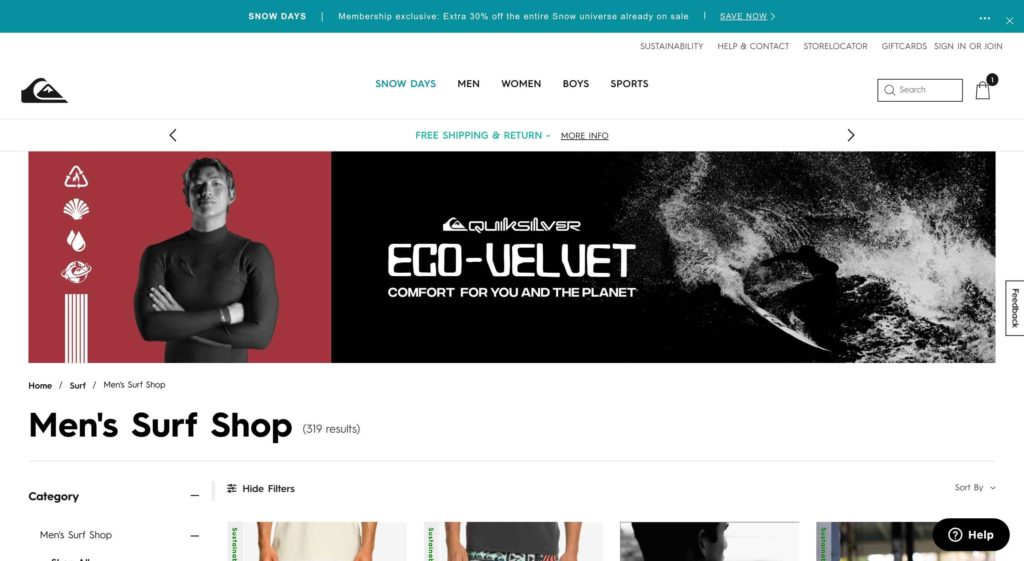
QUICKSILVER WEBSITE

BILLABONG WEBSITE



Jakob’s Law of User Experience states that “users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know.” This law is based on the basic premise that users prefer familiarity when they are navigating a website or application. In other words, users expect an interface to work in a similar way to how it works on other websites they are familiar with. This law applies to the Billabong and Quicksilver websites in several ways. Firstly, the sites have a consistent user interface, so that users can quickly become familiar with how to navigate the site. Secondly, the sites use similar navigation and design elements as other websites in the same industry. Finally, both sites use familiar icons, colours, and typography which are commonly used on other websites. By following Jakob’s Law of User Experience, the Billabong and Quicksilver websites provide a familiar and intuitive experience to their users. This will help ensure that users can quickly and easily find the items they are looking for and will lead to better user satisfaction and a higher conversion rate and is something that I will need to keep in mind when it comes to creating the Relentless website.
Sustainability

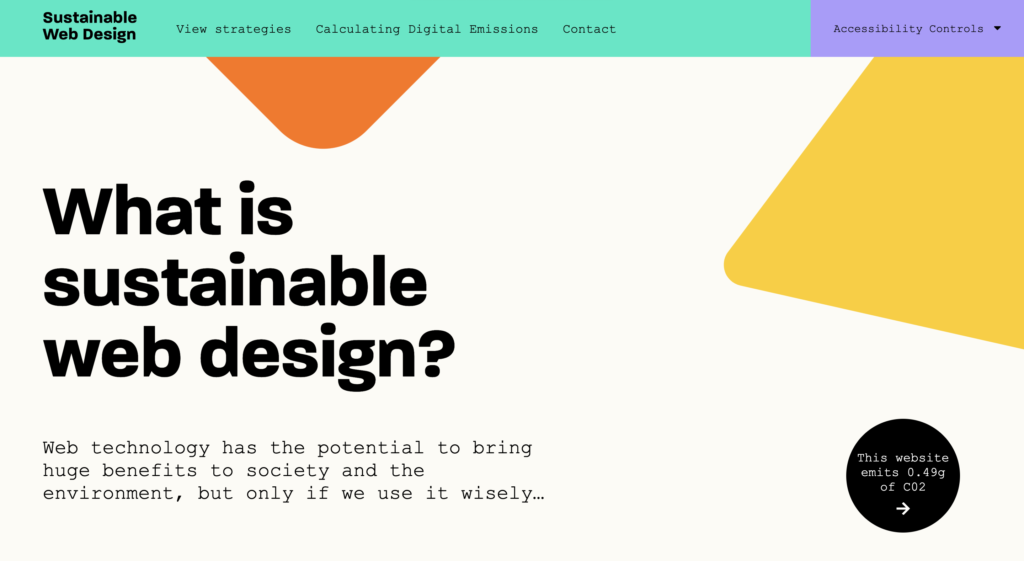
Sustainable web design is the practice of designing websites to conserve energy, reduce their impact on the environment, and increase their overall efficiency. To create a sustainable website for the Relentless, some of the techniques I can use include:
• Utilising green hosting: this can be done by researching hosts that promote the adoption of hosting technologies and use renewable energy sources and carbon offsets.
• Minimising server resources: it is important to minimise the use of server resources by using smaller image sizes and minimising page requests.
• Implementing green rating systems: Rating systems, such as the Green Web Foundation‘s Environmentally Friendly Website Rating system, are helpful in measuring the sustainability of a website and can be implemented as part of the design process.
By adhering to the above techniques and practices, sustainable web design can be implemented to promote the development of an energy–efficient and environmentally friendly Relentless website.
STG GOALS

Sustainable Development Goal (SDG) 12 can be incorporated by ensuring that Relentless’s products are produced and consumed in a sustainable manner. To achieve this, Relentless can focus on using sustainable materials in its production process such as organic cotton, recycled polyester, and other eco-friendly materials, thus matching the brand identity that was described in the brief.

Incorporating the UN sustainability goal 10 – Reduce inequality within and among countries – into Relentless would help meet the brand identity and create a socially aware brand. The idea was to create a donation section on the website where customers can choose where to send a percentage of their purchase. I would aim to design a donation section on the website that allowed customers to choose where their money goes. By implementing this idea, I was able to align the brand with the UN sustainability goal 10, make a positive impact in society, and engage customers.

Implementing both STG 12 & 10 will help have a direct impact on addressing STG 14. As Relentless has a close connection to the oceans and marine resources it is important for the brand to keep the priorities of STG 14 paramount. Relentless could be using recycled materials from the ocean to produce a vast amount of their products. Relentless can also show support organisations working towards marine conservation efforts, such as beach cleanups and wildlife protection.
IDEAS AND inspiratioN
WIREFAMING
landing page design
The landing page design is a crucial part of any website, it needs to be able to convey the message and ideology of the company while also drawing in the user. For this reason, there was a lot of development surrounding this page.

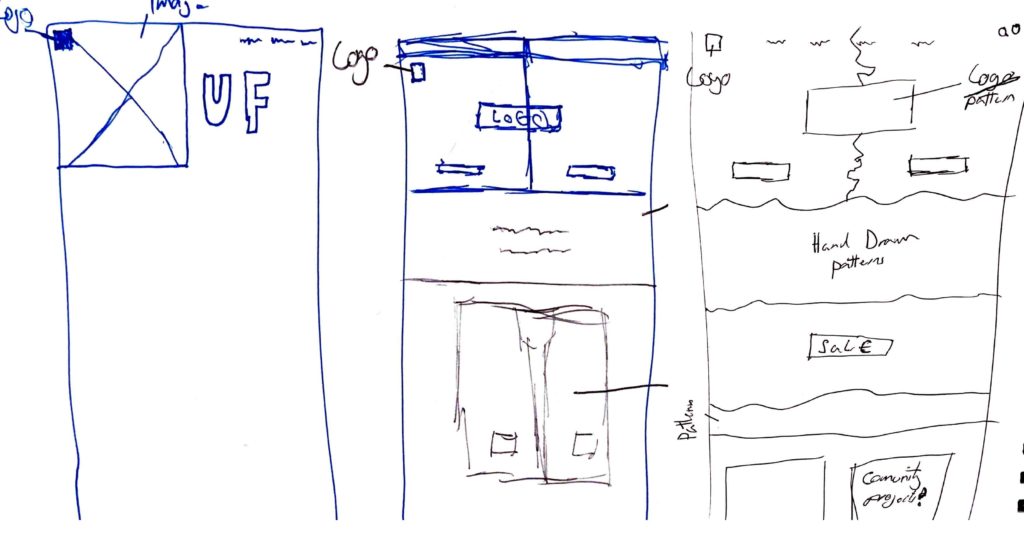
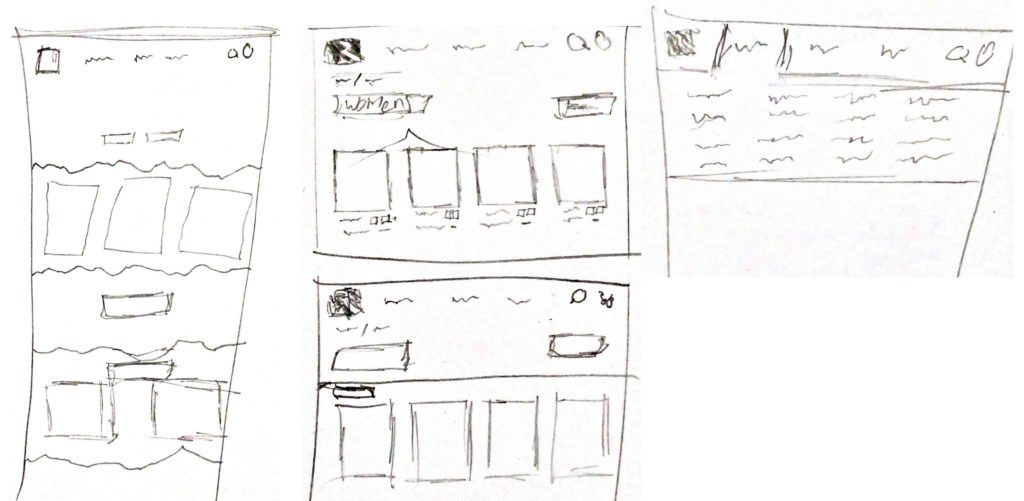
I always start the design process with sketched designs, they are often rough sketches that can later be adapted and changed. From the start, I wanted to create a page with a top fold split into two images, one side for women and the other for men.
The next stage of the design process is to create basic digital wireframes in Figma. This allows for accurate design ideas and gives a template to work from for the actual design. the prototype above is scrollable.

After constructing the landing page design in Figma, it was clear there was a need for further development. Feedback from Peers suggested that there was no need for the top fold to be split into ‘men’ and ‘women’ sections and therefore I went back to create more sketches for a new design. I also sketched out the Shopping pages in line with Jakobs Law.
The Embedded Figma file above shows the developed wireframes with the new landing page design and other areas of the site. From this point, I could begin work creating all of the necessary components needed for the website.
COMPONENTS
Creating components in Figma before starting a website design is crucial because it ensures consistency, efficiency, and scalability. Components make it easier to maintain a consistent look and feel across all parts of the design, something that can often be overlooked. By using components, I was able to create high-quality designs that could include interactivity and animations, while ensuring that the design remains cohesive and consistent throughout.
Prototype analysis
This is the Master file for the Relentless Prototype website. it has been broken down into sections displaying the development and reasons behind the design. by entering full screen you can view all my notes on each section of the website.
FINAL DESIGN
This is the final prototype for Relentless’s Website. You can use this embedded Figma file to navigate through at your will. Both the men’s and women’s shopping pages have one product that is interactive, referring to the Analysis above can show you the two working products.
This is a working prototype and not a finalised website.
REFLECTIVE ANALYSIS
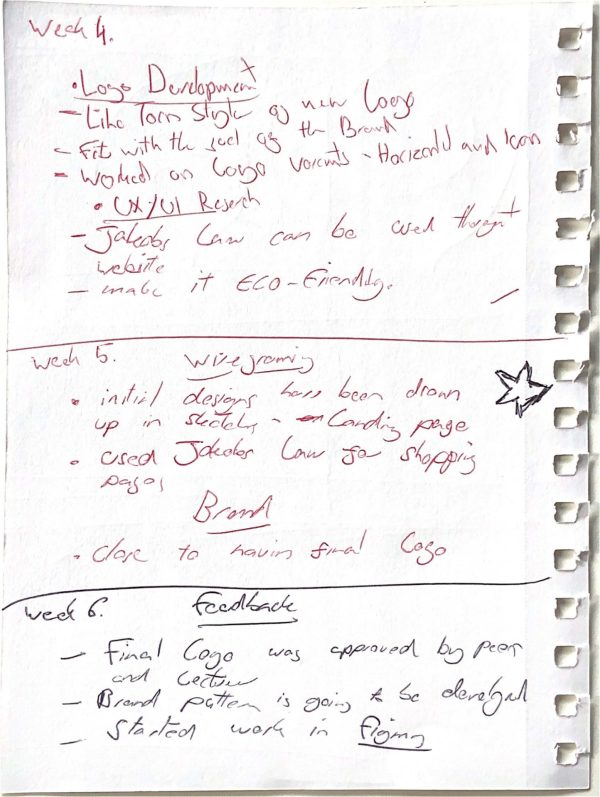
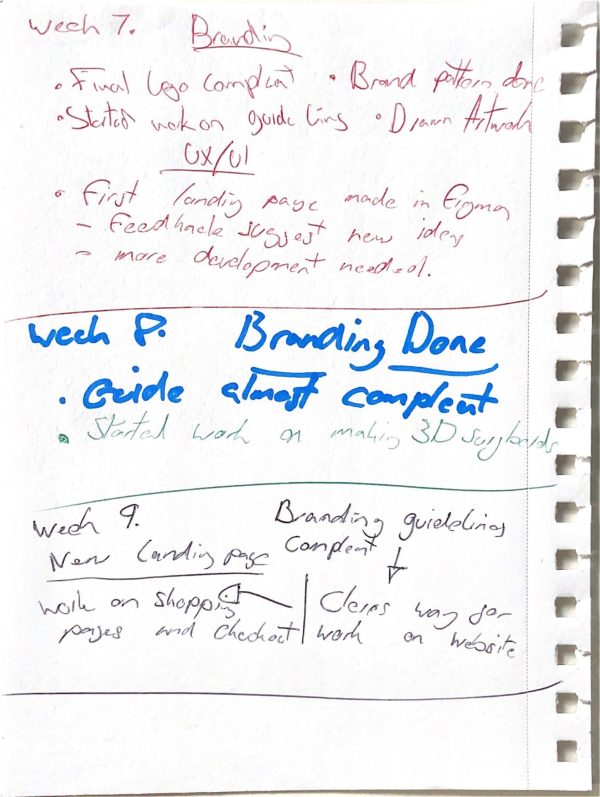
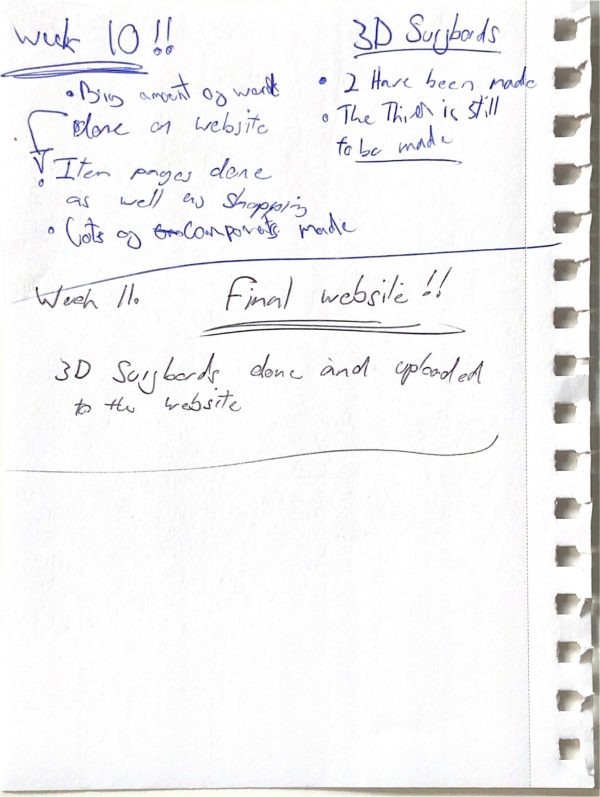
WEEKLY journal
Throughout the semester I kept a weekly “journal” consisting of notes highlighting what had been done on the project that week. this was particularly to help the reflective analysis but mainly to make sure everything was running on time as planned and so that deadline would be met. For my work process, it is good to set small deadlines so that work continues to flow and I don’t fall behind.




Week 1:
- Project idea generation and development
Week 2:
- Coming up with name ideas for surf brand
- logo style needs to reflect the sea, motion, wavy
- brand research
Week 3:
- receiving initial logo feedback.
- like the wave style
- mixed opinions on what to do
- try the rugged ripped style logo
Week 4:
- feedback suggests that the rippled-style logo is effective
- fits with the feel of the brand
- worked on logo variants
- Jakobs Law research and research into sustanable deign.
Week 5:
- Wireframes have been sketched out for the landing page
- Made use of Jakob’s law.
- close to having a final logo
Week 6:
- feedback week
- final logo was presented and received positive feedback
- brand pattern is going to be developed
- started work on a prototype in Figma
Week 7:
- final logo complete
- brand pattern cretaed using discarded logos
- The initial landing page compleated
- feedback suggests more developmeant of UX/UI
Week 8:
- Branding done
- guidelines almost complete
- started 3D surfboard work
Week 9:
- New landing page design
- Guides are complete
- work on the rest of the website started
Week 10:
- 2/3 of surfbards have been finished
- a large amount of progress on the website
- Item and checkout pages have been made
- a large amount of complaints produced
Week 11:
- Finished.
- 3d Surfbaord has been rendered and uploaded to the website.
Reflecting
I was able to use my previous brand design skills to create a set of branding guidelines which assisted me with my UX/UI design skills while developing the Relentless website. A weakness identified in the Year 3 Study Plan was that UX/UI design was simply a hobby for me during my second year, therefore my skill was limited. However, this has been more than overcome, with UX/UI design now being the design option I would like to pursue in the industry.
While there are still countless skills and techniques to master in UX/UI design, I have made great progress. I was able to create a completely functional prototype that meets both the brand message and identity. However, many technical issues surfaced during the prototype design phase; fortunately, Figma has incredibly extensive tutorials that help with the majority of the concerns. Overall, my Figma skills have grown fast this semester, preparing me to work at industry standards.
Looking ahead, I’m excited to continue refining my UX/UI design skills by seeking out fresh learning experiences and remaining current on the newest trends. I recognise that there is always space for growth and development in this area, and I am committed to continuing to advance both my UX/UI and Branding skills.
NLT 2


refrances
99designs. “Logo Design for WET.” 99designs, 2023, 99designs.com/inspiration/branding/surf. Accessed 12 Apr. 2023.
“About Us.” Quiksilver.com.au, 2023, www.quiksilver.com.au/customer-service-corporate-information-about-us.html. Accessed 12 Apr. 2023.
“Billabong Visual Standards Guide.” Issuu, 13 Dec. 2017, issuu.com/julianaserejogaleotti/docs/billabong_brand_booklet3_visual_sta. Accessed 12 Apr. 2023.
“Board Shorts Handmade in the USA since 1961 – Birdwell Beach Britches.” Birdwell, 2023, www.birdwell.com/. Accessed 12 Apr. 2023.
Brad. “Company Profile: Billabong – Surfd.” Surfd, 10 Apr. 2021, surfd.com/2021/04/surf-brand-profile-billabong/. Accessed 12 Apr. 2023.
“Goal 12 | Department of Economic and Social Affairs.” Un.org, 2023, sdgs.un.org/goals/goal12. Accessed 7 May 2023.
“Goal 14 | Department of Economic and Social Affairs.” Un.org, 2023, sdgs.un.org/goals/goal14. Accessed 7 May 2023.
“Home – Sustainable Web Design.” Sustainable Web Design, 28 Mar. 2023, sustainablewebdesign.org/. Accessed 12 Apr. 2023.
Kelly, Christopher. “THE INTRIGUING RELATIONSHIP between FASHION & SURF CULTURE.” CULTED, CULTED, 23 Nov. 2021, culted.com/the-intriguing-relationship-between-fashion-surf-culture/. Accessed 12 Apr. 2023.
“O’Neill – the Original California Surf Brand.” O’Neill UK, 2022, uk.oneill.com/?gclid=CjwKCAjwrdmhBhBBEiwA4Hx5g0XjUbqDgY7dYOtBn1c7J6aNw-NaDYGGUUYkCTN02_r1MabTvZubohoCmqMQAvD_BwE. Accessed 12 Apr. 2023.
“Outerknown.” Outerknown, 2023, www.outerknown.com/. Accessed 12 Apr. 2023.
Passenger. “Passenger Clothing Official ® | Made to Roam.” Passenger, 2022, www.passenger-clothing.com/?gclid=CjwKCAjwrdmhBhBBEiwA4Hx5g44-Uhf7KkvqH0TJ2f0mn2n0HUUD04z-65soG5z6Ih8A3Fe1gJ89jBoCcogQAvD_BwE. Accessed 12 Apr. 2023.
“Quiksilver.” Quiksilver.co.uk, 2023, www.quiksilver.co.uk/. Accessed 12 Apr. 2023.
“Rip Curl Europe | Shop Wetsuits, Boardshorts and Bikinis | Rip Curl Europe Online Store.” Ripcurl.eu, Rip Curl, 2023, www.ripcurl.eu/en/. Accessed 12 Apr. 2023.
“Saltrock.” Saltrock, 2023, www.saltrock.com/. Accessed 12 Apr. 2023.
“Surf Blog – the History of Quiksilver.” Surfholidays.com, 2015, www.surfholidays.com/blog/the-history-of-quiksilver#:~:text=In%201969%20an%20Australian%20wetsuit,And%20so%20Quiksilver%20was%20born. Accessed 12 Apr. 2023.
“Surf Design Designs, Themes, Templates and Downloadable Graphic Elements on Dribbble.” Dribbble.com, 2022, dribbble.com/tags/surf_design. Accessed 12 Apr. 2023.
“THE 17 GOALS | Sustainable Development.” Un.org, 2023, sdgs.un.org/goals. Accessed 7 May 2023.
“The History of Billabong Australia’s Iconic Surf Brand.” EmuCoupon.com, 2015, www.emucoupon.com/insights/the-history-of-billabong-australias-iconic-surf-brand. Accessed 12 Apr. 2023.
“Zuma Jay Surf Shop.” Zumajay.co.uk, 2022, www.zumajay.co.uk/. Accessed 12 Apr. 2023.
“O’Neill – the Original California Surf Brand.” O’Neill UK, 2022, uk.oneill.com/?gclid=CjwKCAjwrdmhBhBBEiwA4Hx5g0XjUbqDgY7dYOtBn1c7J6aNw-NaDYGGUUYkCTN02_r1MabTvZubohoCmqMQAvD_BwE. Accessed 12 Apr. 2023.
“Outerknown.” Outerknown, 2023, www.outerknown.com/. Accessed 12 Apr. 2023.
Passenger. “Passenger Clothing Official ® | Made to Roam.” Passenger, 2022, www.passenger-clothing.com/?gclid=CjwKCAjwrdmhBhBBEiwA4Hx5g44-Uhf7KkvqH0TJ2f0mn2n0HUUD04z-65soG5z6Ih8A3Fe1gJ89jBoCcogQAvD_BwE. Accessed 12 Apr. 2023.
“Quiksilver.” Quiksilver.co.uk, 2023, www.quiksilver.co.uk/. Accessed 12 Apr. 2023.
“Rip Curl Europe | Shop Wetsuits, Boardshorts and Bikinis | Rip Curl Europe Online Store.” Ripcurl.eu, Rip Curl, 2023, www.ripcurl.eu/en/. Accessed 12 Apr. 2023.
“Saltrock.” Saltrock, 2023, www.saltrock.com/. Accessed 12 Apr. 2023.
“Surf Blog – the History of Quiksilver.” Surfholidays.com, 2015, www.surfholidays.com/blog/the-history-of-quiksilver#:~:text=In%201969%20an%20Australian%20wetsuit,And%20so%20Quiksilver%20was%20born. Accessed 12 Apr. 2023.
“Surf Design Designs, Themes, Templates and Downloadable Graphic Elements on Dribbble.” Dribbble.com, 2022, dribbble.com/tags/surf_design. Accessed 12 Apr. 2023.
“THE 17 GOALS | Sustainable Development.” Un.org, 2023, sdgs.un.org/goals. Accessed 7 May 2023.
“The History of Billabong Australia’s Iconic Surf Brand.” EmuCoupon.com, 2015, www.emucoupon.com/insights/the-history-of-billabong-australias-iconic-surf-brand. Accessed 12 Apr. 2023.
“Zuma Jay Surf Shop.” Zumajay.co.uk, 2022, www.zumajay.co.uk/. Accessed 12 Apr. 2023.
